
Amanda Salvino
Desenvolvedor Front-End

Desenvolvedor Front-End
Estou em transição de carreira para a área de tecnologia, cursando Análise e Desenvolvimento de Sistemas (ADS) e aprimorando minhas habilidades em JavaScript, React, Node.js e bancos de dados. Buscando aperfeiçoamento no desenvolvimento de front-end e back-end, criando projetos interativos e funcionais. Busco entregar sites modernos, responsivos e dinâmicos, sempre priorizando a experiência do usuário. Meu foco é oferecer soluções eficientes e bem estruturadas, mantendo-me em constante aprendizado para aprimorar cada projeto. 🚀

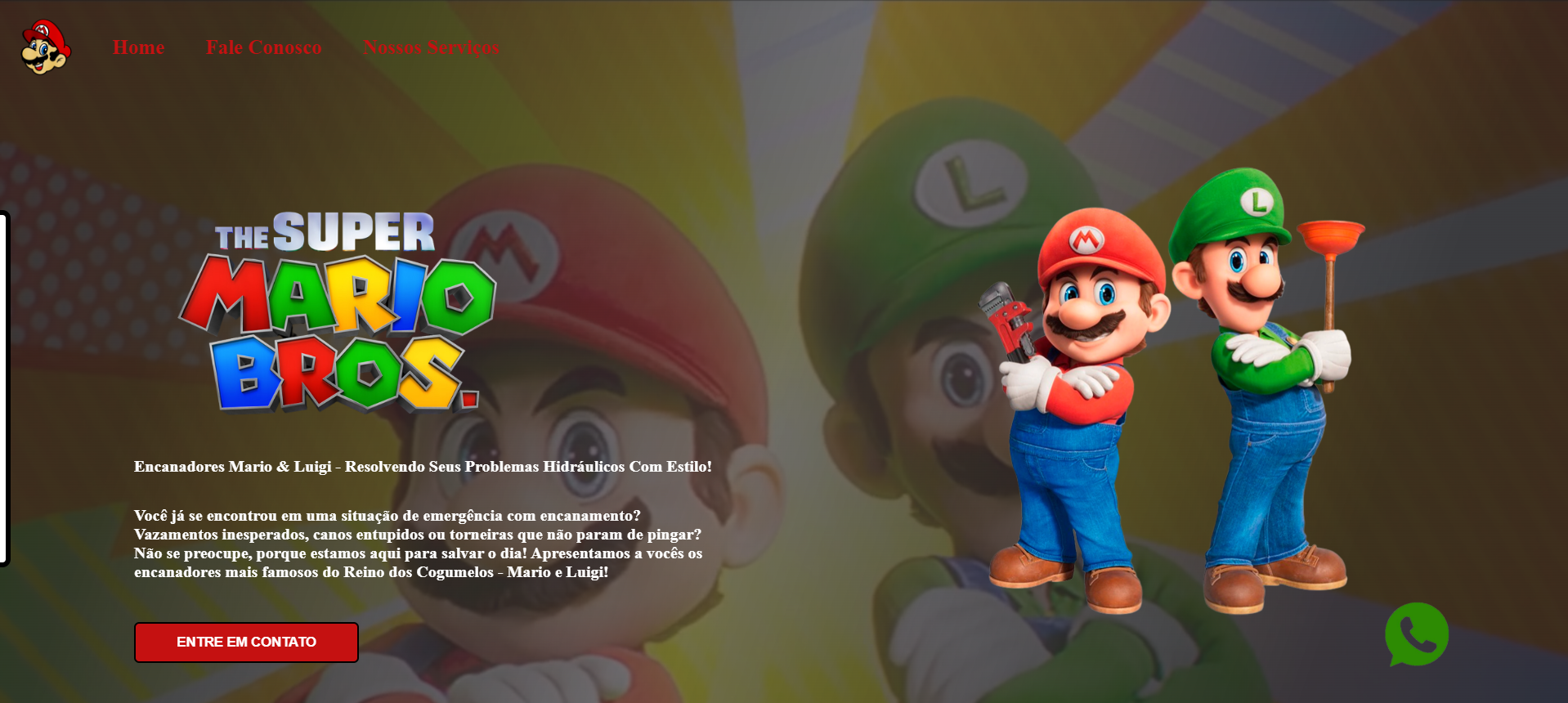
Um site interativo para solicitar orçamentos de serviços de encanamento, inspirado no universo do Mario Bros. Desenvolvido com HTML, CSS e JavaScript, apresenta um design dinâmico e funcional para aprimorar a experiência do usuário. 🚰🍄

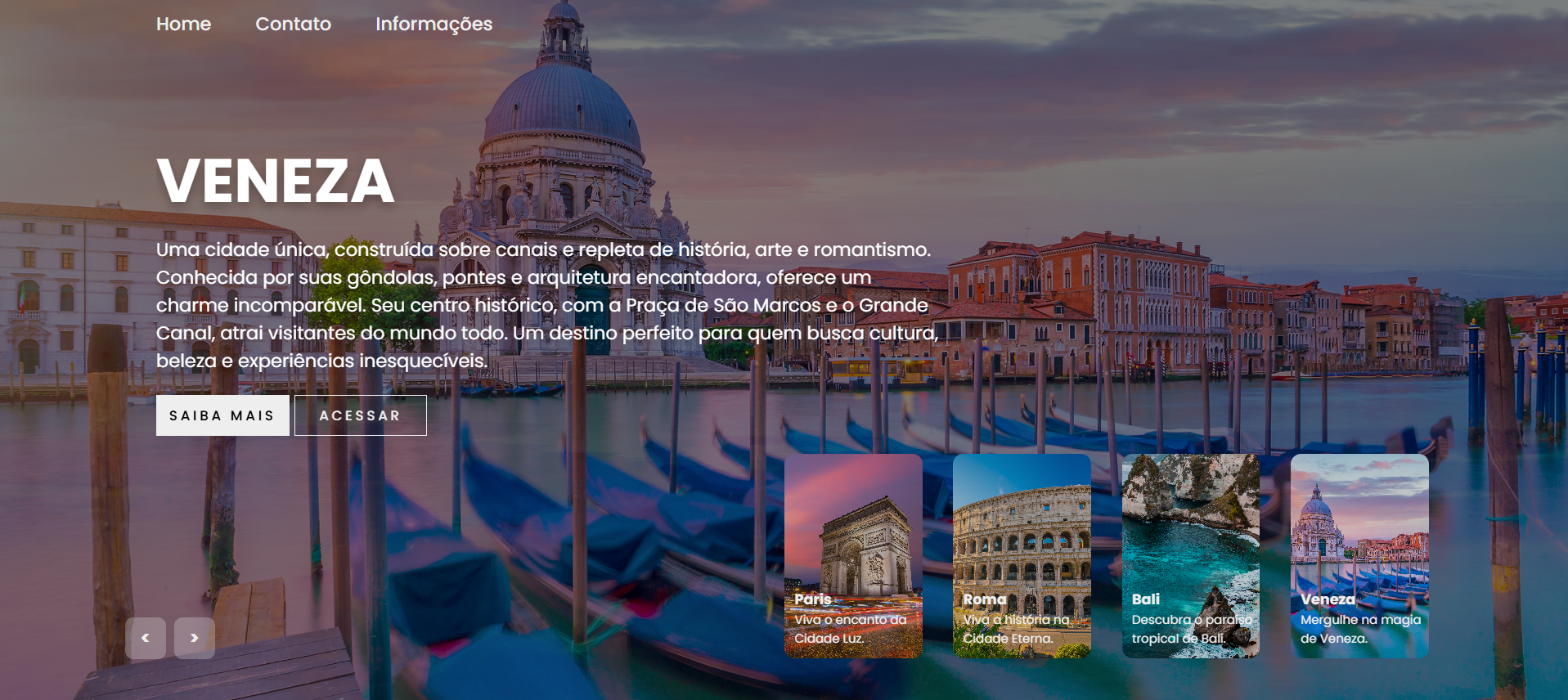
Criei um carrossel interativo em JavaScript que apresenta uma seleção de cidades ao alternar entre imagens e descrições. A interação é simples e oferece uma navegação dinâmica, ideal para destacar locais interessantes de forma visualmente envolvente.

Um site informativo que apresenta a história da cafeteria, seu ambiente aconchegante e localização. Com um design convidativo, permite que os clientes conheçam mais sobre o espaço e encontrem facilmente o caminho até lá. ☕

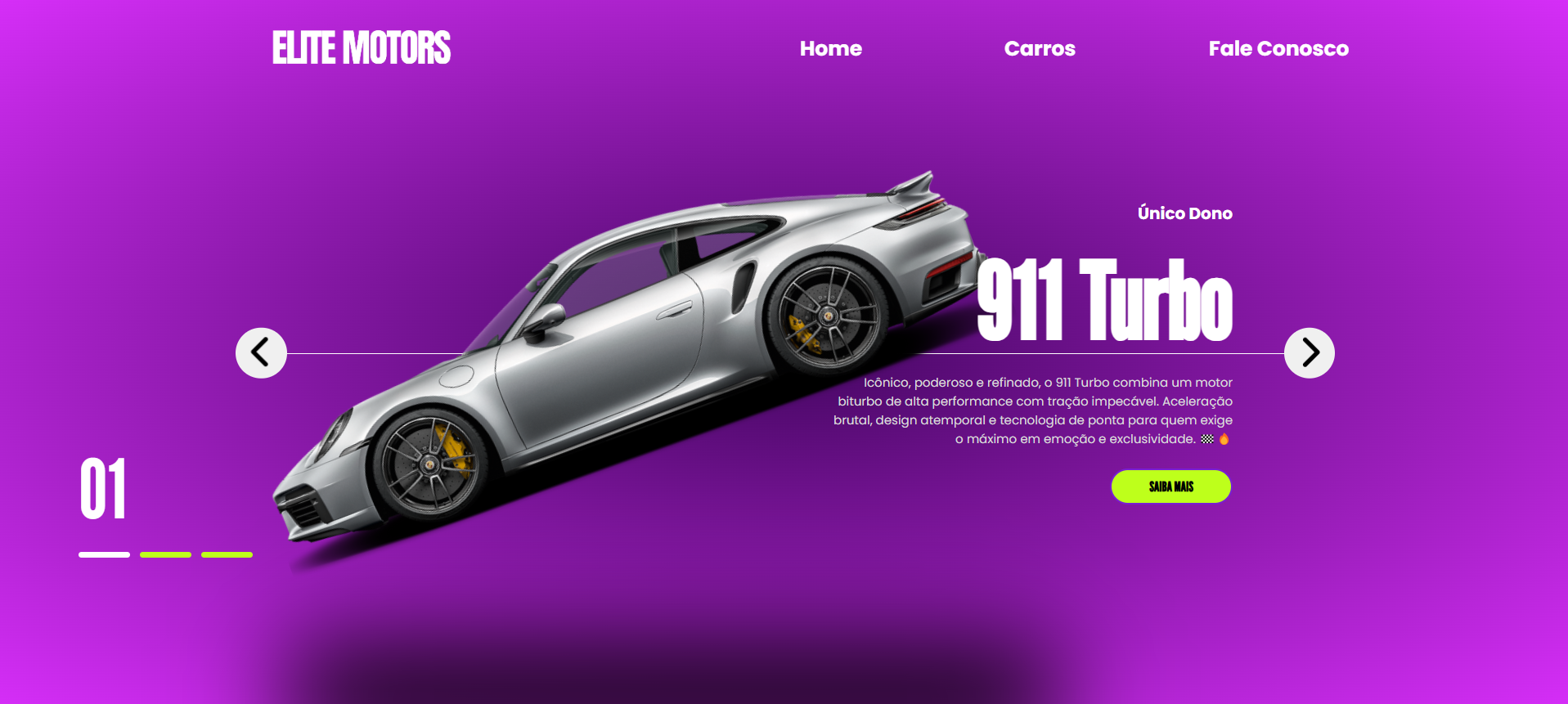
Um site elegante que exibe uma seleção exclusiva de carros de luxo em um carrossel dinâmico.

Um site vibrante que apresenta um carrossel dinâmico com diversos tipos de refrigerantes.

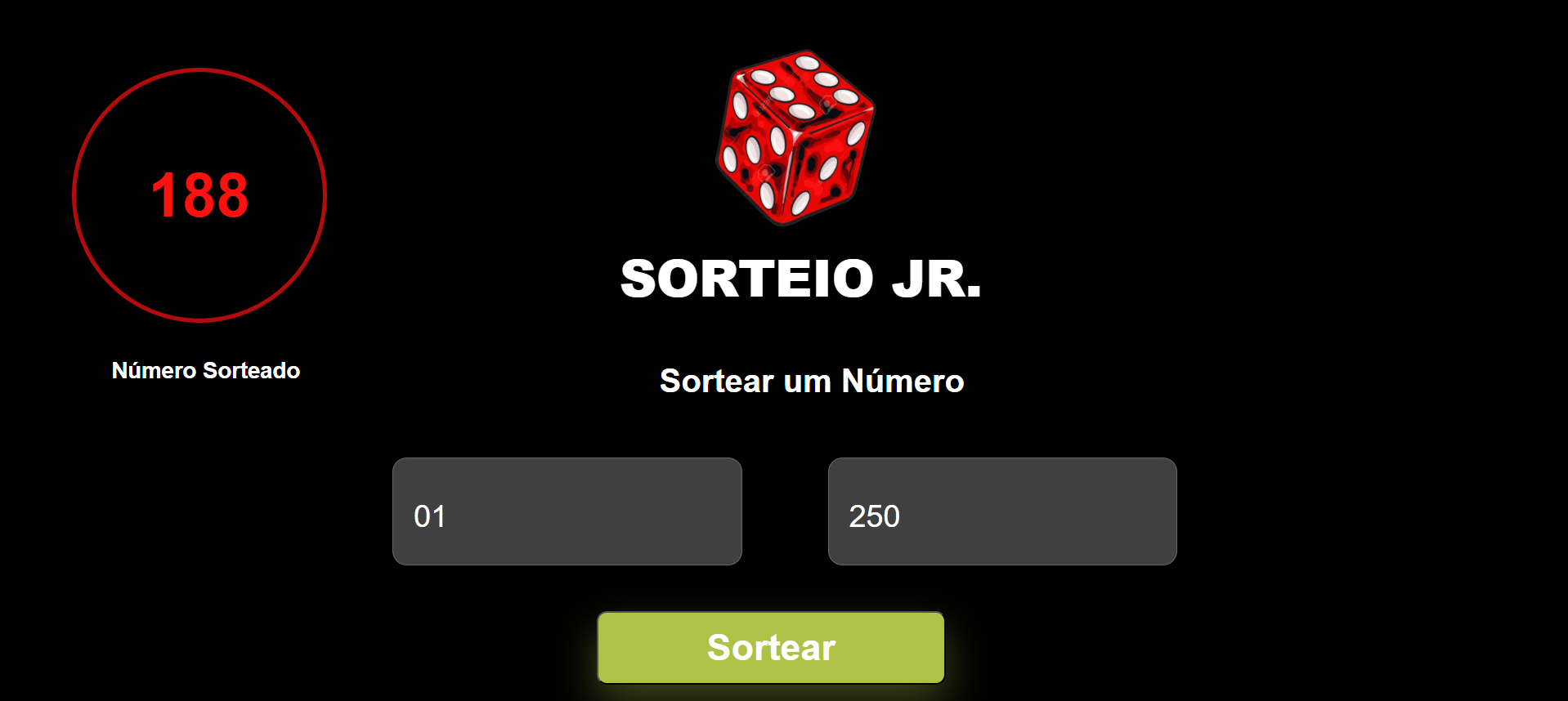
Este projeto é um sorteador de números simples e eficiente, desenvolvido com HTML, CSS e JavaScript. Ele permite gerar números aleatórios dentro de um intervalo definido pelo usuário, sendo útil para sorteios, jogos e outras aplicações.

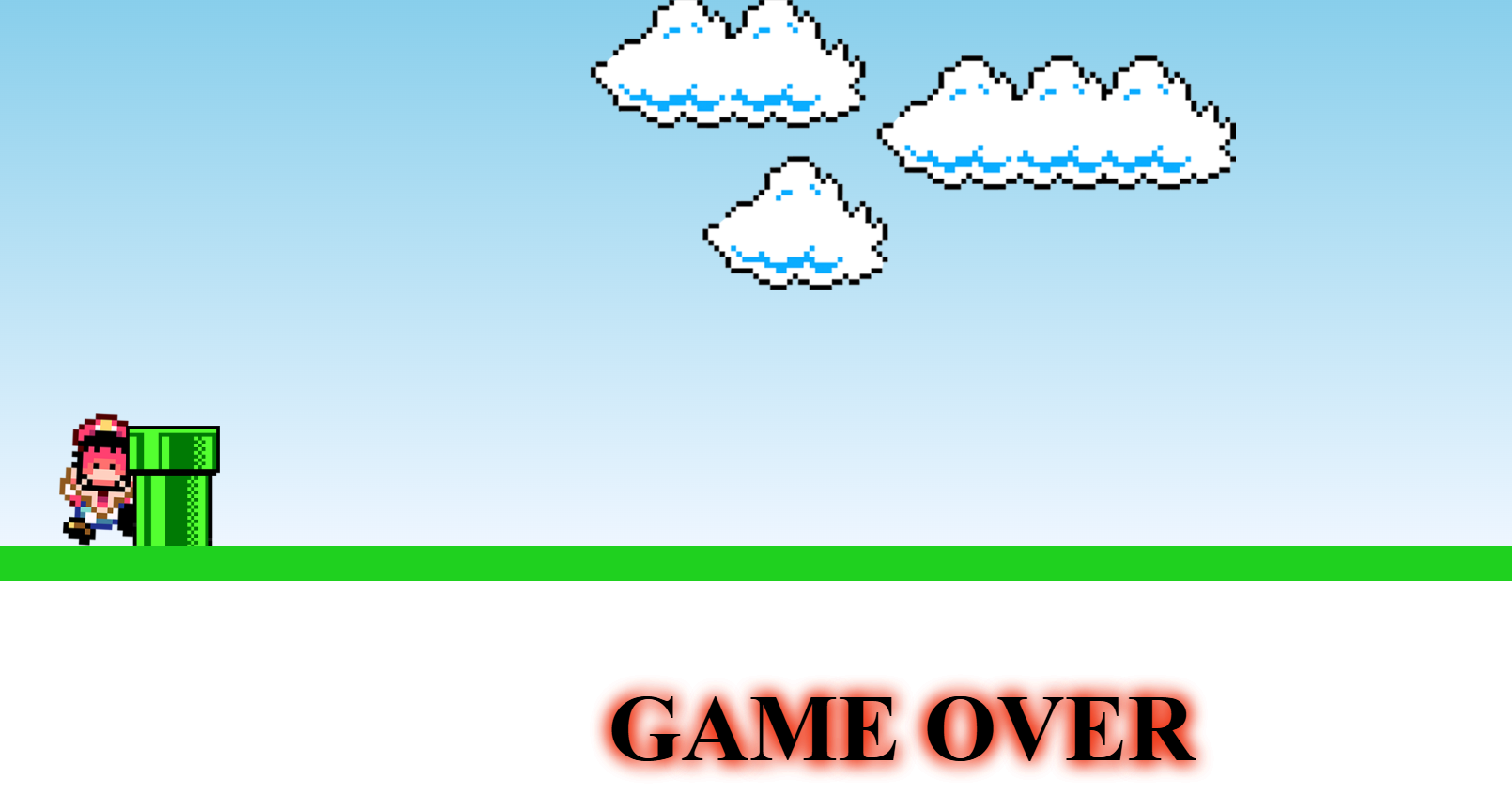
Este projeto é um mini-jogo inspirado no clássico Mario, onde o personagem pula os canos ao pressionar uma tecla do teclado. Desenvolvido com HTML, CSS e JavaScript, o jogo apresenta uma mecânica simples e divertida, com animações suaves.

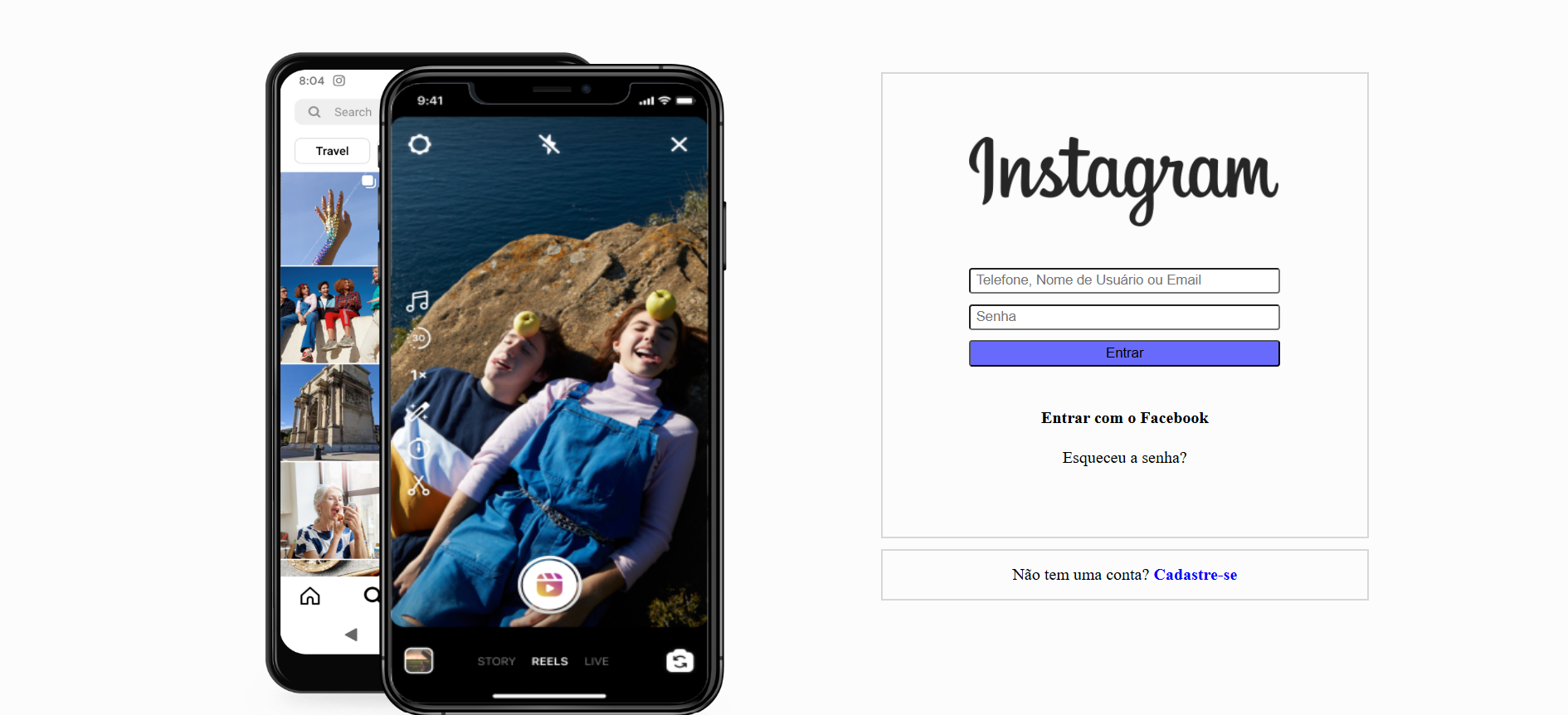
Uma recriação animada da interface do Instagram, desenvolvida com HTML, CSS e JavaScript. Este projeto traz transições suaves e efeitos dinâmicos para simular a experiência da plataforma, destacando animações interativas.

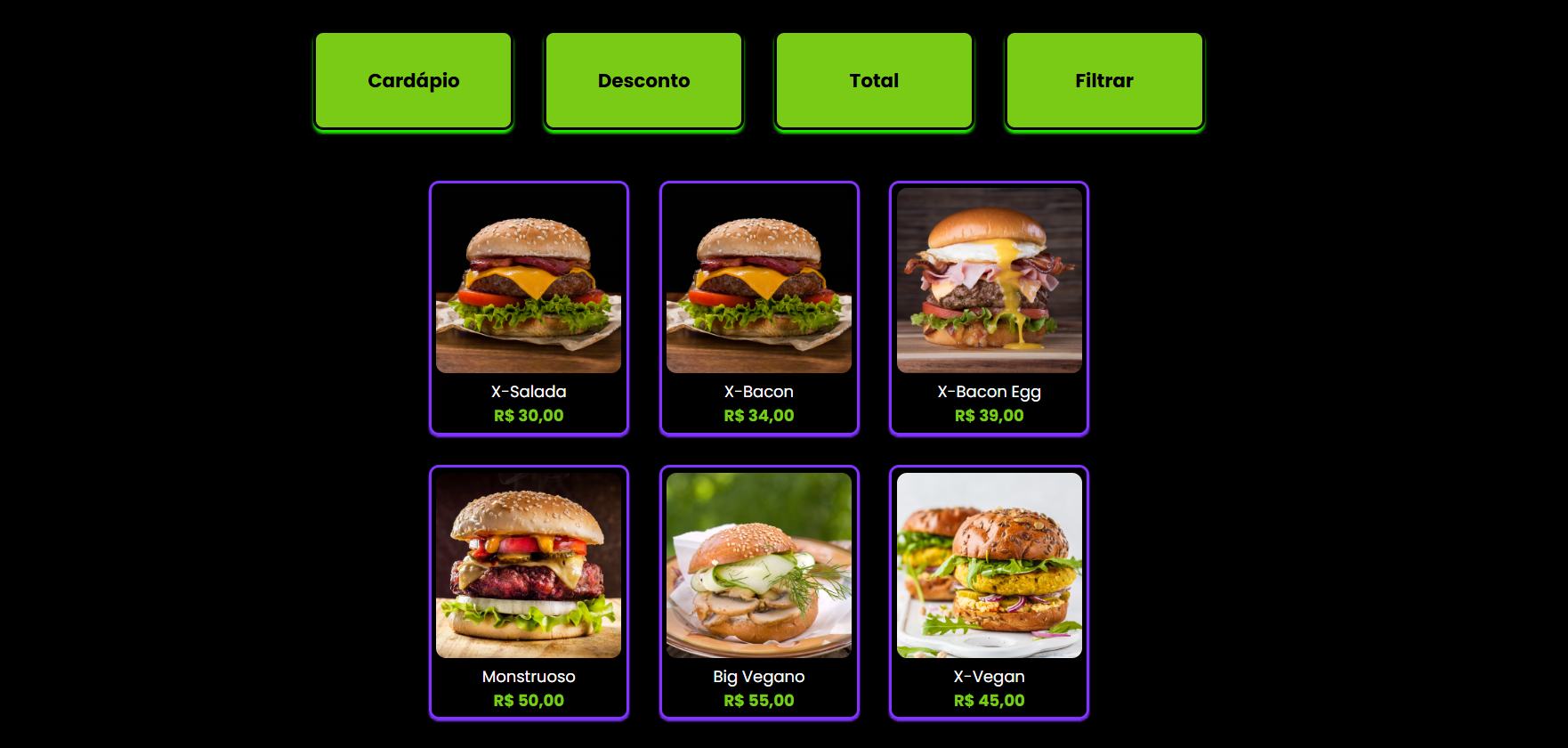
Este projeto traz um cardápio dinâmico onde os lanches podem aparecer ou desaparecer ao clique de um botão. Desenvolvido com HTML, CSS e JavaScript, ele demonstra interatividade e usabilidade intuitiva.

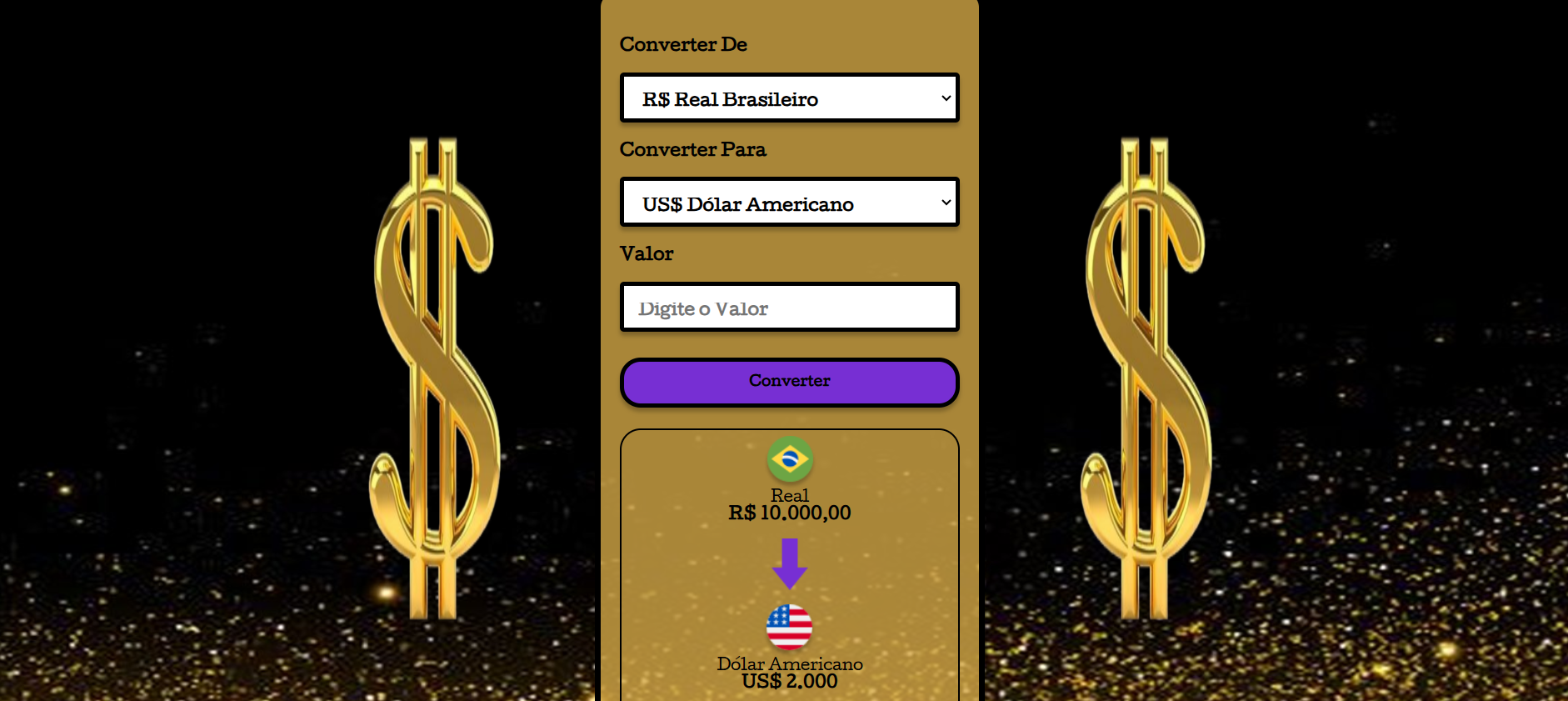
Um conversor de moedas simples e prático, que transforma valores de dólar, euro e bitcoin para real. Desenvolvido com HTML, CSS e JavaScript, ele utiliza taxas de câmbio atualizadas para garantir precisão nos cálculos.

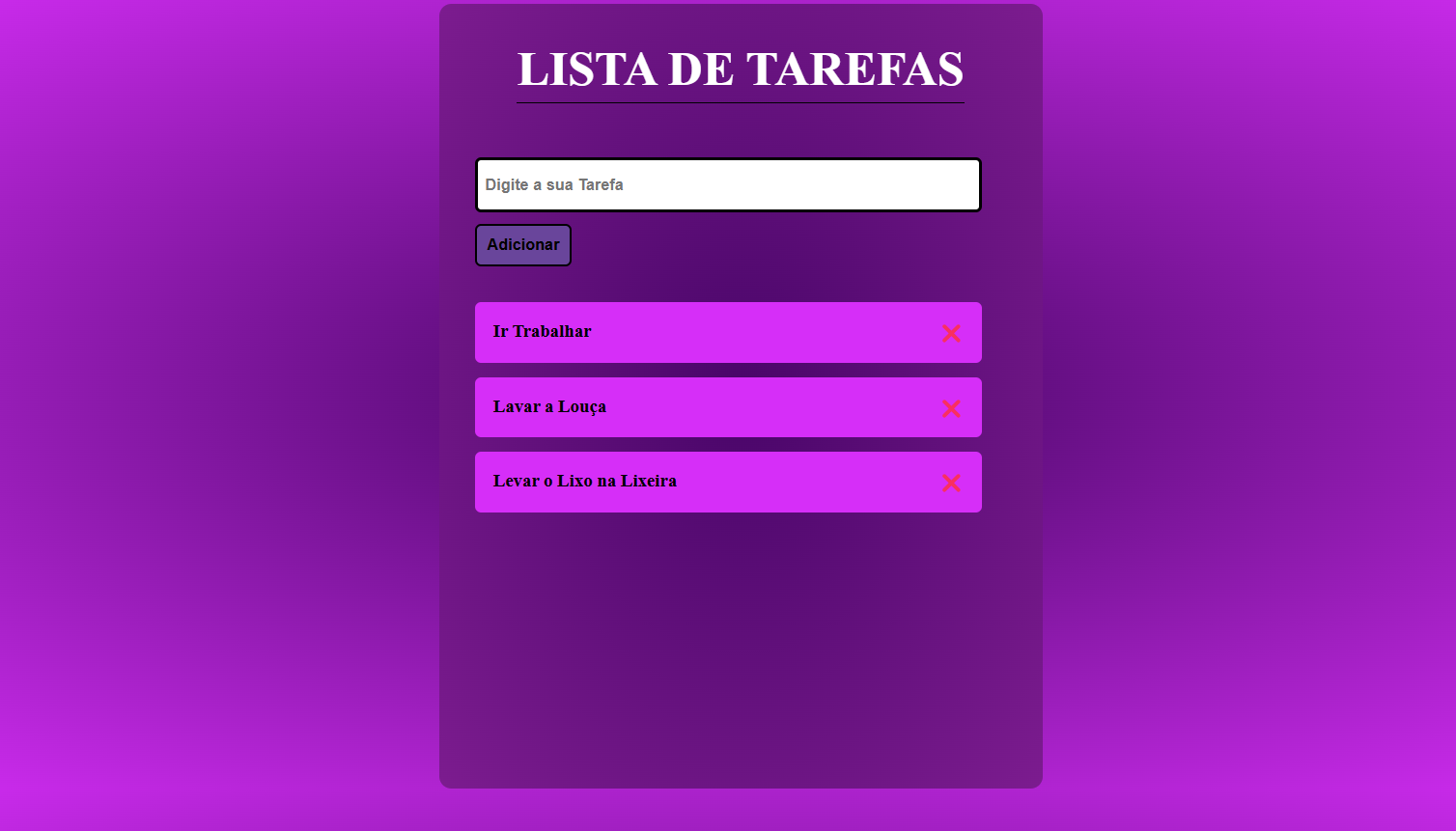
Um aplicativo simples e eficiente para organizar tarefas. Permite adicionar e excluir itens facilmente, oferecendo uma interface intuitiva e responsiva. Desenvolvido com HTML, CSS e JavaScript.

Um site elegante e funcional para um salão de cabeleireiros, desenvolvido com HTML, CSS e JavaScript.

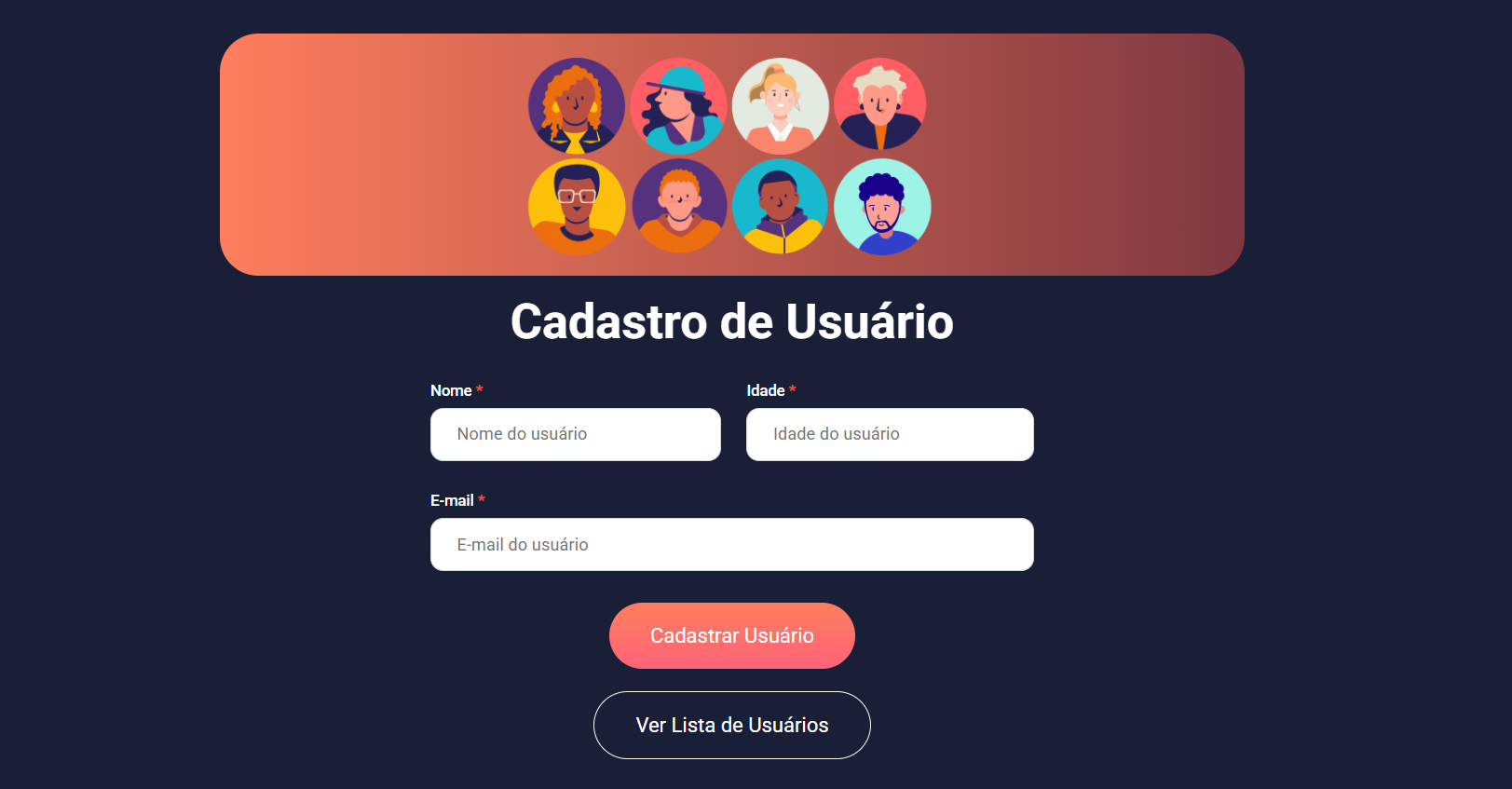
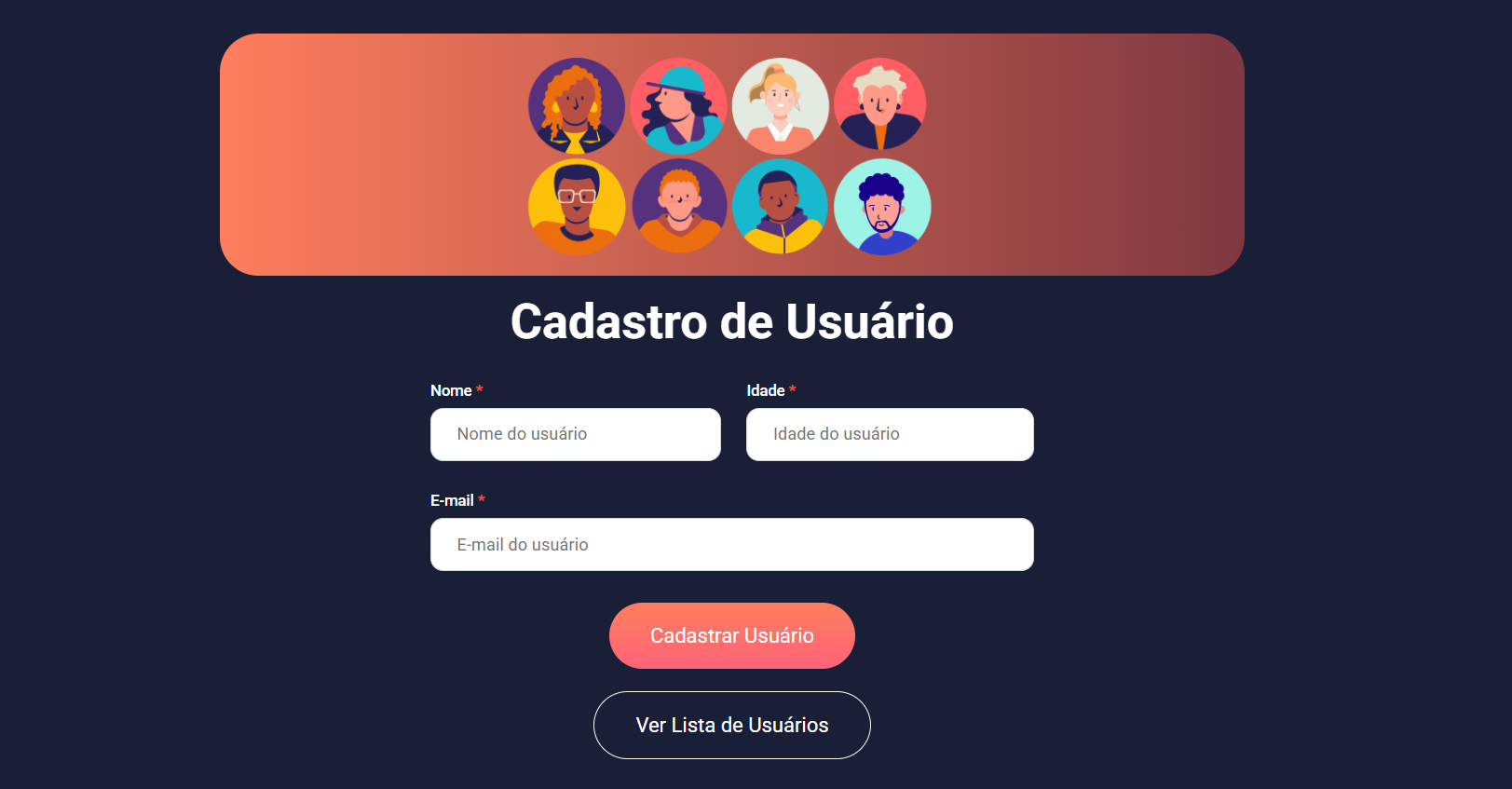
Desenvolvi um sistema de cadastro de usuários utilizando React no front-end, Node.js com Express no back-end e MongoDB como banco de dados. A aplicação permite adicionar usuários com nome, e-mail e idade, armazenando os dados de forma segura. Além disso, implementei a funcionalidade de exclusão, garantindo a remoção dos registros tanto na interface quanto no banco de dados.

Desenvolvi um sistema de cadastro de usuários utilizando React no front-end, Node.js com Express no back-end e MongoDB como banco de dados. A aplicação permite adicionar usuários com nome, e-mail e idade, armazenando os dados de forma segura. Além disso, implementei a funcionalidade de exclusão, garantindo a remoção dos registros tanto na interface quanto no banco de dados.